javaWeb期末作业 |
您所在的位置:网站首页 › java web教材推荐 › javaWeb期末作业 |
javaWeb期末作业
|
目录标题
视频展示1 实验的目的及要求2 需求分析2.1 问题陈述2.2 功能需求分析
3 总体设计3.1 功能结构图设计3.2 模块简介
4 详细设计4.1 主模块详细设计4.2 子模块详细设计
5 编码和测试5.1 编码5.2 测试
6 总结及建议点击直接资料领取
视频展示
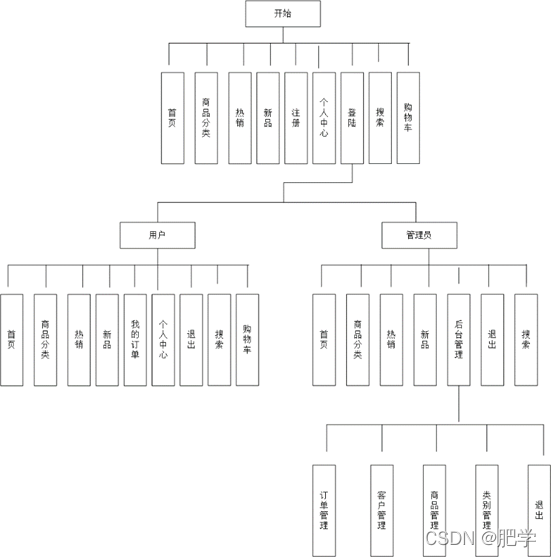
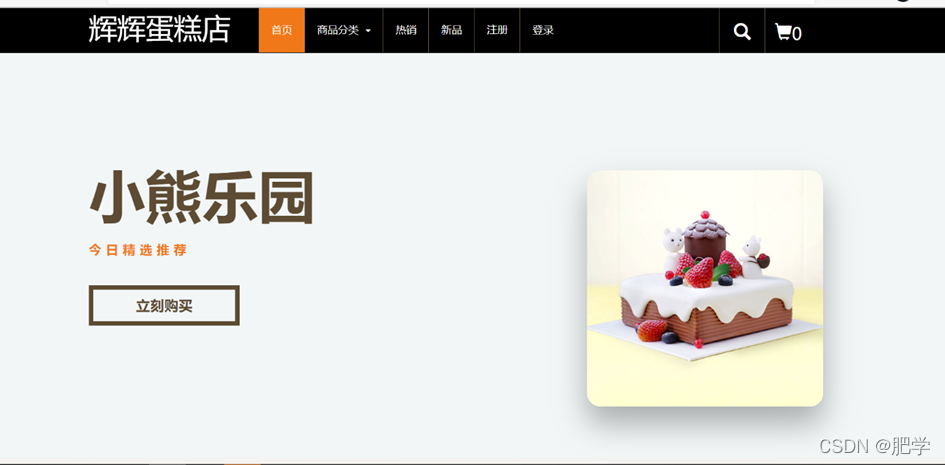
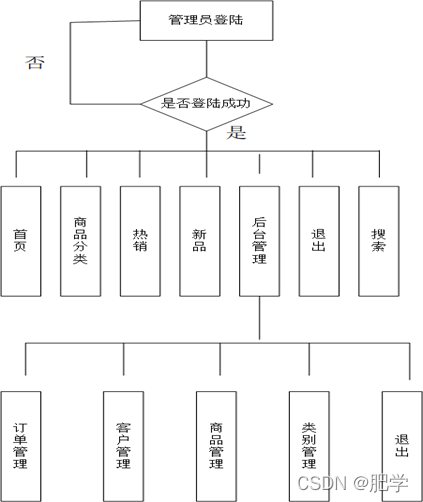
javaWeb大作业——蛋糕订购系统 1 实验的目的及要求目的:学习JavaWeb的基础知识,掌握servlet和jsp的必要知识。培养搭建实战项目的能力。 2 需求分析 2.1 问题陈述随着网络的普及与发展,网上购物逐渐成为一种主流消费的方式,它以方便, 足不出户, 款式多全面,低廉的价格、送货上门的便捷等等优点称为了人们购物的主要方式,在顺应互联网大势的情况下经过多方面的调查需求,现推出网上蛋糕订购系统来满足个体蛋糕店来打造自己品牌的需求。 2.2 功能需求分析实现管理员对物品和用户的分类、删除、修改、信息编辑、物品搜索和主页面的热门推荐等。以及用户对自己信息的修改和物品的订购功能。再加上用户的登陆注册功能。 3 总体设计 3.1 功能结构图设计
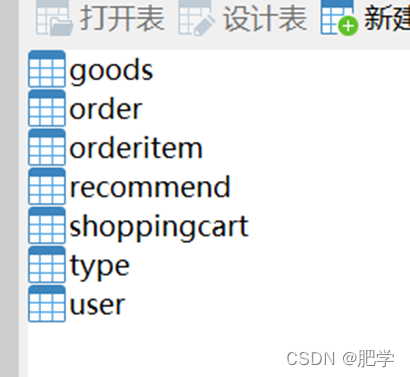
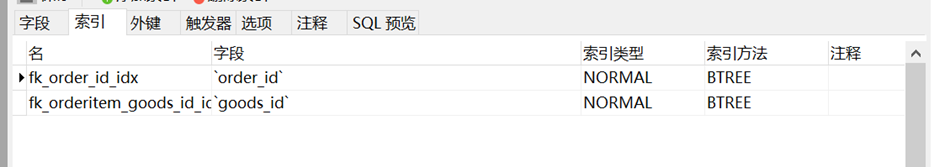
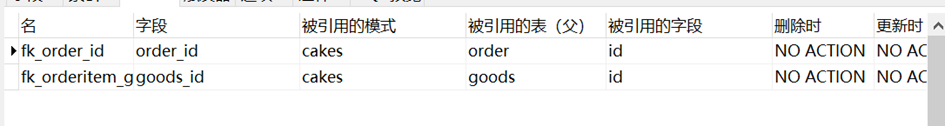
系统分为两个主模块用户和管理员。对于用户模块在进入网站主页时用户可以先浏览商店信息可以在商品分类里面进行商品分类查询或者在热销和新品里面进行浏览,然后把想要购买的商品加到购物车上然后在行订单查询里面进行支付。对于管理员模块除了可以进行和用户部分一样的功能以外还可以进入后台管理模块,进行订单管理和客户管理还有商品管理,类别管理以及退出。 4 详细设计 4.1 主模块详细设计主模块主要包括两部分一个是用户的相关操作,一个是管理员的相关操作。对应着建立了七张数据表 同时对orderitem和recommend、shoppingcart设置了相应的外键和索引来关联表之间的关系。
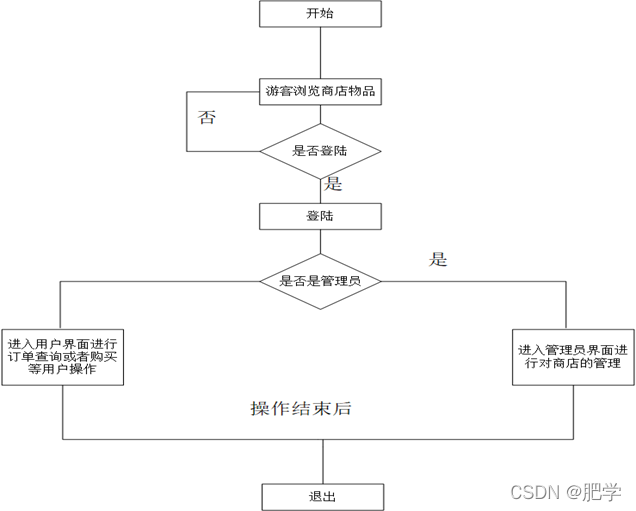
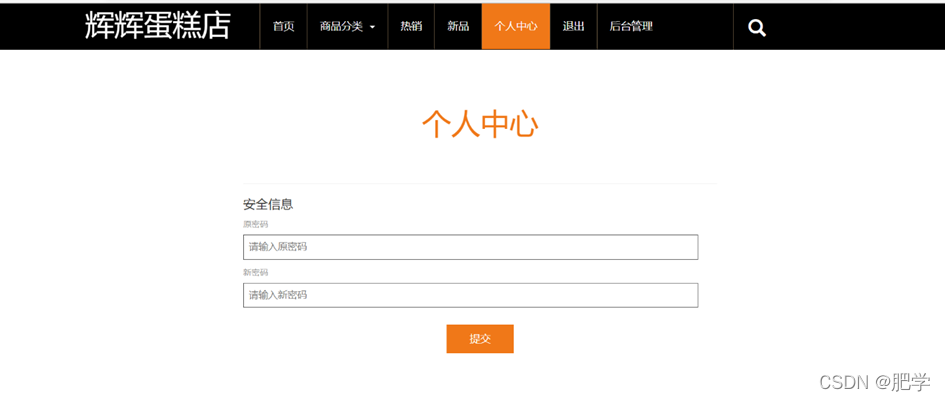
对于程序的界面设计方面我主要采用了bootstrap框架的导航栏对管理员和用户所需要的模块进行相应的添加。 界面设计在页面顶部设置导航栏便于操作: 对与用户操作和管理员操作需要具体登陆后才能展现。 主程序流程图:
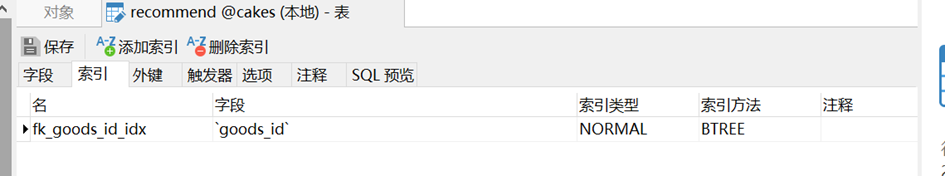
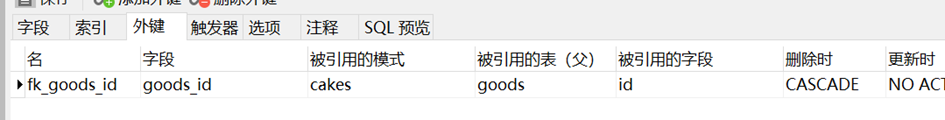
以管理员模块为例进行详细讲解: 数据存储设计: 在用户表里面设计一个元素isadmin来判断是不是管理员 对物品在主页面的推荐表设计为例进行介绍:
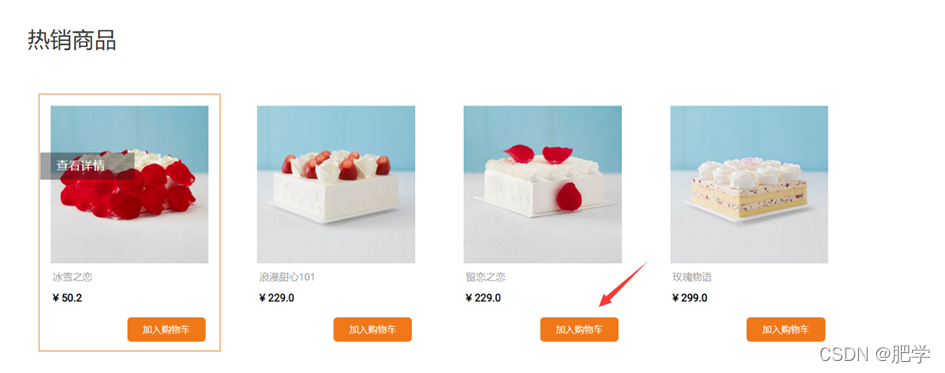
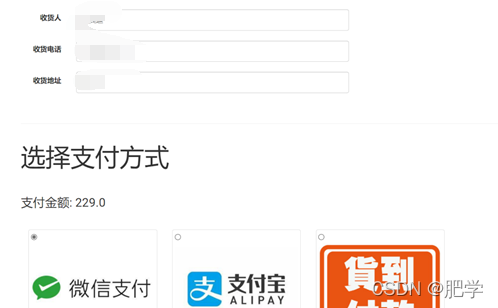
界面设计: 点击后台管理后: 程序流程图: 使用C3P0连接池对数据库进行链接配置: com.mysql.jdbc.Driver jdbc:mysql://localhost:3306/cakes?useUnicode=true;characterEncoding=utf-8;useSSL=false root root 10 3600 20 10对用户购买进行展示: Servlet类; @WebServlet(name = "goods_buy",urlPatterns = "/goods_buy") public class GoodsBuyServlet extends HttpServlet { private GoodsService gService = new GoodsService(); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { Order o = null; if(request.getSession().getAttribute("order") != null) { o = (Order) request.getSession().getAttribute("order"); }else { o = new Order(); request.getSession().setAttribute("order", o); } int goodsid = Integer.parseInt(request.getParameter("goodsid")); Goods goods = gService.getGoodsById(goodsid); if(goods.getStock()>0) { o.addGoods(goods); response.getWriter().print("ok"); }else { response.getWriter().print("fail"); } }订单确认部分: @WebServlet(name = "order_confirm",urlPatterns = "/order_confirm") public class OrderConfirmServlet extends HttpServlet { private OrderService oService = new OrderService(); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { Order o = (Order) request.getSession().getAttribute("order"); try { BeanUtils.copyProperties(o, request.getParameterMap()); } catch (IllegalAccessException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } o.setDatetime(new Date()); o.setStatus(2); o.setUser((User) request.getSession().getAttribute("user")); oService.addOrder(o); request.getSession().removeAttribute("order"); request.setAttribute("msg", "订单支付成功!"); request.getRequestDispatcher("/order_success.jsp").forward(request, response); }订单确认的jsp页面部分: 确认收货信息 收货人 收货电话 收货地址 选择支付方式 支付金额: ${order.total } 5.2 测试
通过本次课程的学习让我掌握了一种可以用来就业的本领这无疑对我以后进入社会更好的生活提供了一份保障。本次实验作业也让我清楚的认识到想要独立的完成一个系统网站需要大量的知识积累不仅仅是简单的学习这一门课就行的,比如在网站的前端设计中对css样式和jquary的应用上就暴露出了自己的薄弱项,在这方面的编写中遇到了巨大的困难。而且不仅如此在后端也同样暴露出了很多问题。比如在设计模式的不成熟可能导致后面对项目维护不方便。认识到这些问题后我会积极补救,在后面的学习中积极完善自己的不足来提高编程能力。 点击直接资料领取回复蛋糕订购即可获取 这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。 |
【本文地址】
今日新闻 |
推荐新闻 |